Beberapa waktu yang lalu, ada seorang teman menanyakan, bagaimana mengetahui jumlah pengunjung blog kita. Melalui tulisan ini, saya perkenalkan Stat Counter yang tidak hanya menghitung jumlah pengunjung blog, tetapi banyak sekali fasilitas yang diberikan, dan semuanya gratis.
Pertama-tama kita mendaftar dulu di Stat Counter.
1. buka www.statcounter.com

Kemudian klik "Register Now"
2. Isilah data-data yang diperlukan

Kemudian berikan centang pada "I accept the term and conditions" kemudian klik "Register My Account"
3.

Klik "Proceed&Add a Project"
4. Anda akan di bawa ke halaman berikutnya, isilah data-data yang diperlukan, jangan lupa berikan tanda centang pada "Allow anyone to view your stat"
Add New Standard StatCounter Project
Kemudian klik "next".
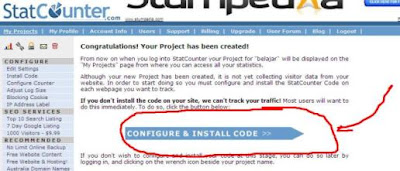
5.

Klik "Configure & Install Code"
6. What kind of StatCounter Code do you need?
We provide a host of options for the code you use to track your stats. If you choose a visible counter you can cutomise the size, font, color, background color and many other options so that the counter blends seamlessly with your sites design.
| Visible Counter | |
| This code will place a small, customisable number on your pages indicating to you and your visitors how many people have visited each page. The counter's appearance can be adjusted using further options in this wizard. Example:  | |
| Invisible Counter | |
| The code generated by this option will make the counter invisible, and no indication to your visitors as to how popular a particular page is. | |
| Visible Counter On Homepage Only | |
| This option will generate two pieces of code - one for your homepage that will display the counter there, and one for your other pages which will make it invisible. | |
| Button Only | |
| This option will generate code that simply displays a StatCounter button - a great way to support the site! Example:  | |
Klik "next"
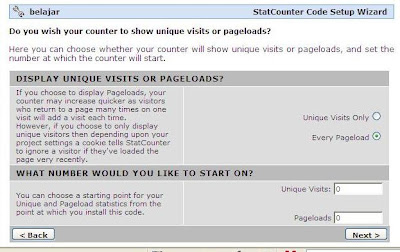
7.

Klik "Next"
8.

klik "Next"
9. Pilih sesuai dengan warna dan ukuran huruf yang anda inginkan
| Number of digits | |||||||||||||||||||||||||||||||||||||||||||||
| This setting specifies the minimum number of digits allowed in the counter of your pages. | |||||||||||||||||||||||||||||||||||||||||||||
| Digit Color | |||||||||||||||||||||||||||||||||||||||||||||
| Here you can set the font color of your counter. You can click on a colour on the right, or enter a hexadecimal HTML code. Your changes can be checked in the preview at the bottom of this page. | Color: # | ||||||||||||||||||||||||||||||||||||||||||||
| Background Color | |||||||||||||||||||||||||||||||||||||||||||||
| Here you can set the background color of your counter. You can click on a colour on the right, or enter a hexadecimal HTML code. Your changes can be checked in the preview at the bottom of this page. | Color: # | ||||||||||||||||||||||||||||||||||||||||||||
| Font Setting | |||||||||||||||||||||||||||||||||||||||||||||
| Opposite are examples of the display sizes and fonts that are available. Please chooose one. Regardless of the colours shown, the custom colours you have specified above will take effect in the preview below. | Small Font Medium Font Bold Font Large Font Stylish Font | ||||||||||||||||||||||||||||||||||||||||||||
| Add a 'View My Stats' Link? | |||||||||||||||||||||||||||||||||||||||||||||
| Select this option to add a 'View My Stats' link, which will allow anyone to view your site's stats. This will make your project public. You can also customise the text of the link. | Add the Link? Custom Link Text: | ||||||||||||||||||||||||||||||||||||||||||||
| View Your Counter | |||||||||||||||||||||||||||||||||||||||||||||
| Here you can view changes you've made to the counter's appearance before proceeding. Click the 'Update' button to update your settings and view the counter. | |||||||||||||||||||||||||||||||||||||||||||||
Kemudian klik "Next"
10.
Pilih platform blog anda, misalnya blogspot/blogger
| Please choose your Blog/Web Page Editor Install Guide | |
| Please choose the Blog/Web Page Editor you use. If yours is not listed please choose the Default Install Guide. We welcome new guides as well! Please send them to support. | |
| OPTIONAL - HTML Only Counter | |
| It is not recommended to choose this option as it will not be possible to record the referring link, page title and other information. Only choose this if you web host does not allow you to insert javascript into your webpage. We recommend you move to a web host that will give you proper access to your website. | |
| OPTIONAL - XHTML COMPLIANT | |
| Only choose this option if your website must be XHTML compliant. | |
Kemudian klik next.
11. Anda akan mendapatkan kode HTMLnya.

Tinggal masukkan kode tersebut di elemen blog anda.
Semoga bermanfaat
















0 comments:
Post a Comment